Brute Force Facebook
Tutorial ini didasarkan pada serangan brute force bukan hacking facebook site !. Ada banyak serangan untuk mencuri akun Facebook seperti Phishing, Keylogging, Session Hijacking, Social Engineering and Cookies Stealing.

Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.

Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.

Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.

Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.





git clone https://github.com/ekultek/pybelt.gitor download the latest release as a zip/tar ball here
pip install -r requirements.txtThis will install all of the programs needed libraries and should be able to be run from there.
python pybelt.py -p 127.0.0.1 Will run a port scan on your local hostpython pybelt.py -s http://example.com/php?id=2 Will run a SQLi scan on the given URLpython pybelt.py -d idea?id=55 Will run a Dork check on the given Google Dorkpython pybelt.py -c 9a8b1b7eee229046fc2701b228fc2aff:all Will attempt to crack the hash using all algorithms available on the computerpython pybelt.py -v 098f6bcd4621d373cade4e832627b4f6 Will try to verify the hash typepython pybelt.py -f Will find usable proxiespython pybelt.py -x http://127.0.0.1/php?id=1 Will search the URL for XSS vulnerability
00000000.dky
wanakiwi.exe [PID]| O.S. | x86 | x64 |
|---|---|---|
| Windows XP | ? | |
| Windows 2003 | ? | |
| Windows 7 | ? |

git clone https://github.com/ThomasTJdev/python_gdork_sqli.git apt-get install python3-dev python3-pip pip3 install bs4 psutil cd python_gdork_sqli python3 findsqlinj.py






mkdir testbotcd testbotnpm init
npm install express body-parser request --save
"start": "node index.js"
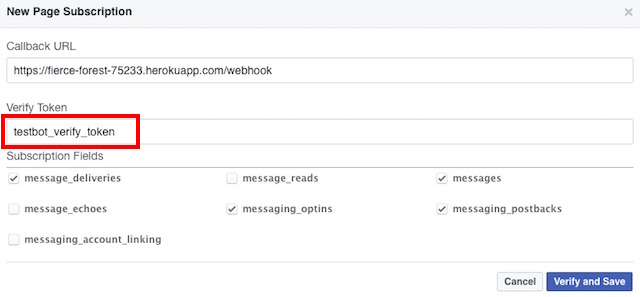
var express = require('express');var bodyParser = require('body-parser');var request = require('request');var app = express();app.use(bodyParser.urlencoded({extended: false}));app.use(bodyParser.json());app.listen((process.env.PORT || 3000));app.get('/', function (req, res) {res.send('This is TestBot Server');});app.get('/webhook', function (req, res) {if (req.query['hub.verify_token'] === 'testbot_verify_token') {res.send(req.query['hub.challenge']);} else {res.send('Invalid verify token');}});pwd into the Terminal.git initgit add .git commit -m "Register Facebook Webhook"
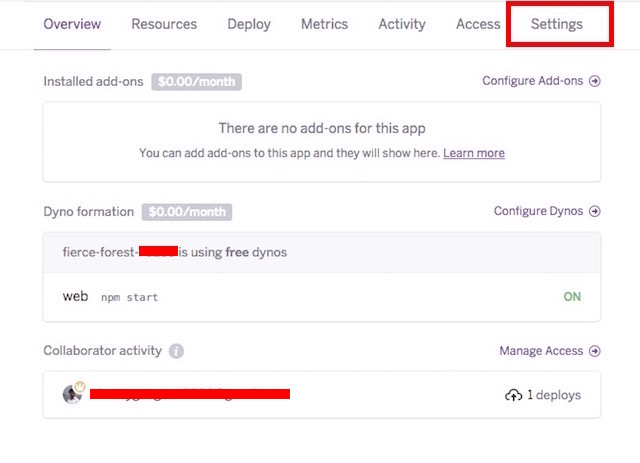
git push heroku master










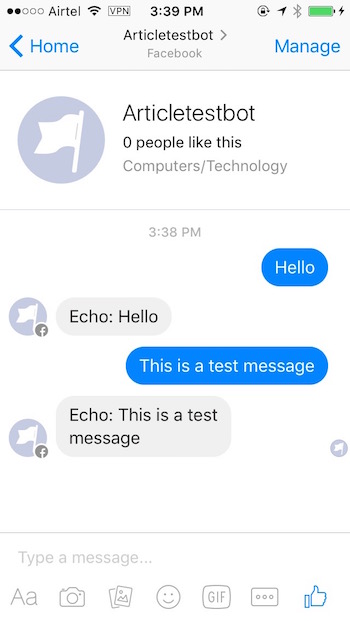
app.post('/webhook', function (req, res) {var events = req.body.entry[0].messaging;for (i = 0; i < events.length; i++) {var event = events[i];if (event.message && event.message.text) {sendMessage(event.sender.id, {text: "Echo: " + event.message.text});}}res.sendStatus(200);}); |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
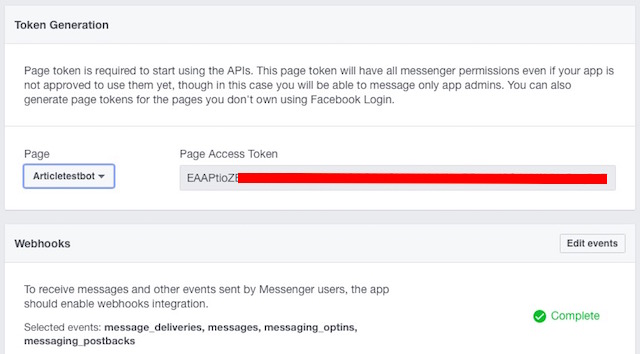
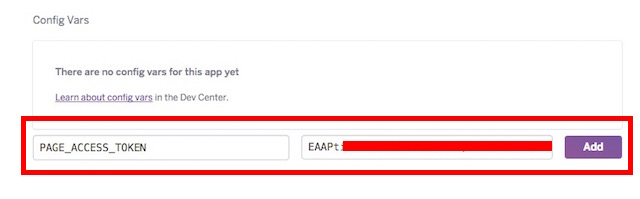
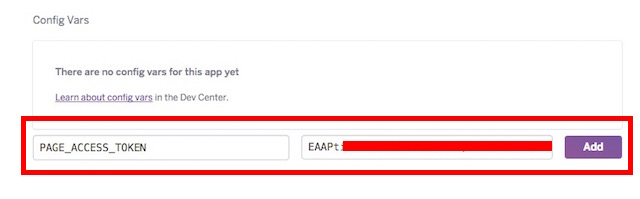
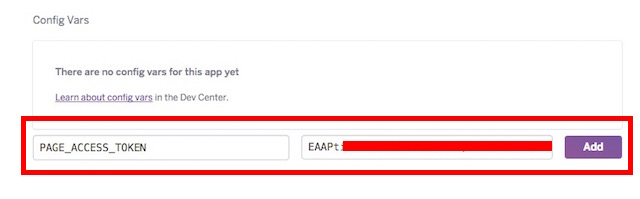
function sendMessage(recipientId, message) {request({url: 'https://graph.facebook.com/v2.6/me/messages',qs: {access_token: process.env.PAGE_ACCESS_TOKEN},method: 'POST',json: {recipient: {id: recipientId},message: message,}}, function(error, response, body) {if (error) {console.log('Error sending message: ', error);} else if (response.body.error) {console.log('Error: ', response.body.error);}});}; |

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
function conditionalResponses(recipientId, text) {text = text || "";var what = text.match(/what/gi); //check if text string contains the word "what"; ignore casevar pizza = text.match(/pizza/gi); //check if text string contains the word "pizza"; ignore casevar who = text.match(/who/gi); //check if text string contains the word "who"; ignore casevar you = text.match(/you/gi); //check if text string contains the word "you"; ignore case//if text contains both "what" and "pizza", do this:if(what != null &&; Pizza != null) {message = {text: "Pizza is a thing which satisfies hunger"}sendMessage(recipientId, message);return true;}//if text contains both "who" and "you", do this:if(who != null && you != null) {message = {text: "I have been asked not to discuss my identity online."}sendMessage(recipientId, message);return true;}//if nothing matched, return false to continue execution of inner function.return false;}; |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
app.post('/webhook', function (req, res) {var events = req.body.entry[0].messaging;for (i = 0; i < events.length; i++) {var event = events[i];if (event.message && event.message.text) {//first try to check whether received message qualifies for conditional response.if(!conditionalResponses(event.sender.id, event.message.text)) {//if it doesn't, simply echo the received message back to the sender.sendMessage(event.sender.id, {text: "Echo: " + event.message.text});}}}res.sendStatus(200);}); |
"The ransomware, a version of WannaCry, infects the machine by encrypting all its files and, using a remote command execution vulnerability through SMB, is distributed to other Windows machines on the same network."It is unclear how the WannaCry ransomware is infecting systems, but obvious attack vector can be phishing emails or victims visiting a website containing malware.


